E-commerce Mobile App Concept
UNDER ARMOUR
Roles
Research | UI Design | Visual Design | Interaction Design | Prototyping
Tools
Paper and Pencil | Adobe XD
Image source: underarmour.com
Project Brief
Under Armour is a company that manufactures performance apparel, footwear and accessories. Its e-commerce application for smartphones provides users with information on the company’s latest products and trends. The ability to create a profile with personalized preferences further allows users to stay informed of updates to their favorite gear, new collections, in-store offers and promotional events.
As part of an eight week intensive UI Design Certification program at the Fashion Institute of Technology, I had to redesign an app experience with new or redefined features to improve the overall user experience through usability, customization, and visual communication.
The Goal
Redesign three features, focusing on the visual design to improve user experience.
Design Strategy
Determine areas of improvement through competitive analysis.
Explore visual design options by creating a mood board that best fits the Under Armour app. Additionally, compile research on font pairing, colors, icons, and other visual designs to create a design system.
Design solutions by sketching ideas, creating low-fidelity wireframes and high-fidelity designs to present new redesigned features.
Existing App Design
Repeated functions. For example, the “search” function can be found in the Bento menu and on the “Discover” page. It only needs to exist in one place.
No visual hierarchy. The title’s and subtitle’s fonts are similar in appearance and the call-to-action button is not noticeable.
Need to improve menu item naming. The categories on the menu can be condensed.
Competitive Analysis
Under Armour competitors with similar applications are Nike, Adidas and Finish Line. Through comparative analysis, I have outlined key findings of each application below:
Nike
Clean layout on the “Discover” page with a topic and call-to-action buttons to find out more about products and newsletters.
Easy to navigate categories on the “Shop” page.
“Live Chat” feature to reach out to Nike experts for product questions.
Adidas
Easy to navigate and clean layout.
Filter products by refining options.
Finish Line
“Search” has a voice command feature.
Easy to navigate between categories with the “Tab bar”.
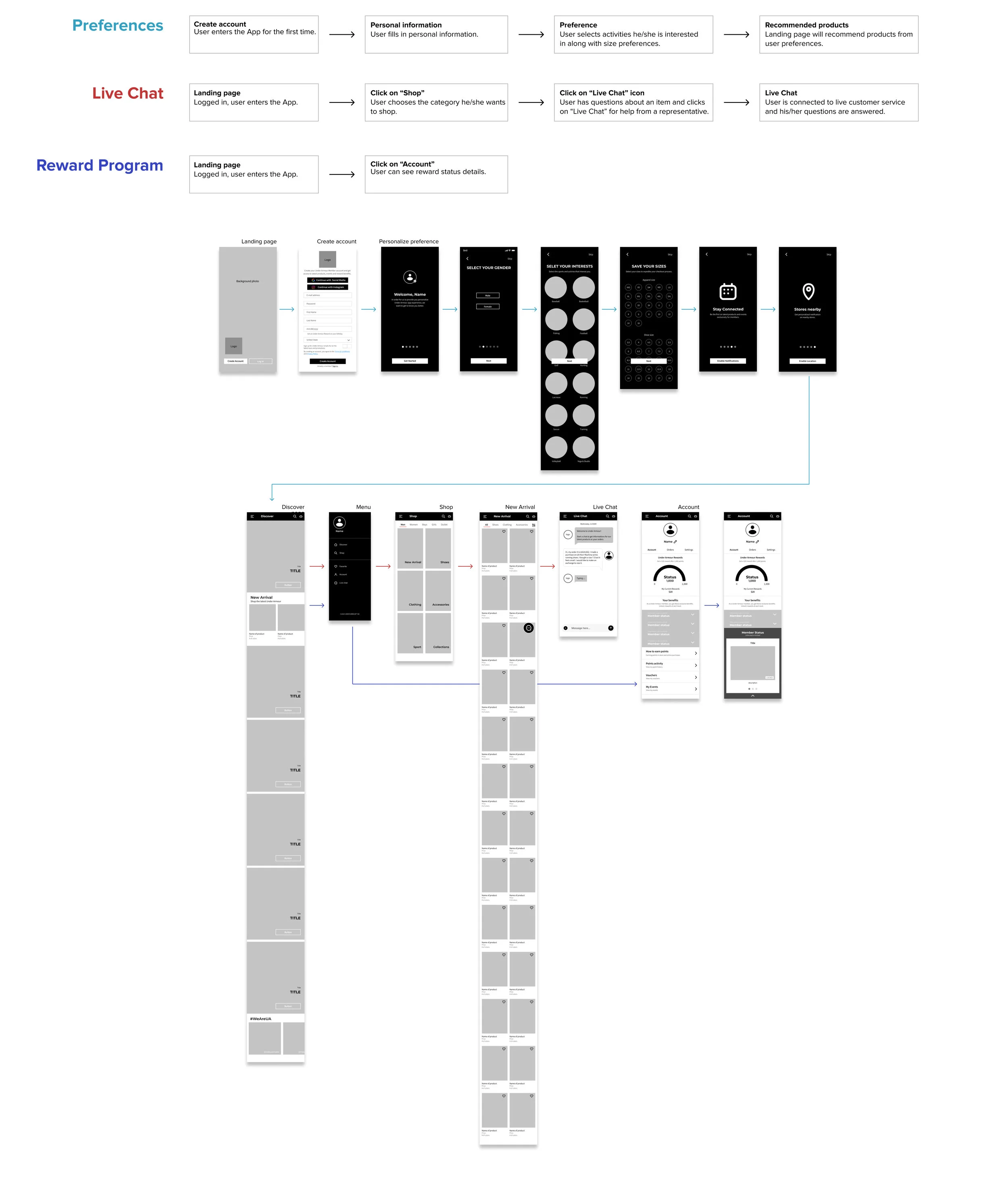
Task flow & Wireframes
Solutions
After analyzing the app’s weaknesses, I chose the following features to focus on improving user experience.
Redesign “Preferences”
Users can select their preferences for personalized product recommendations.
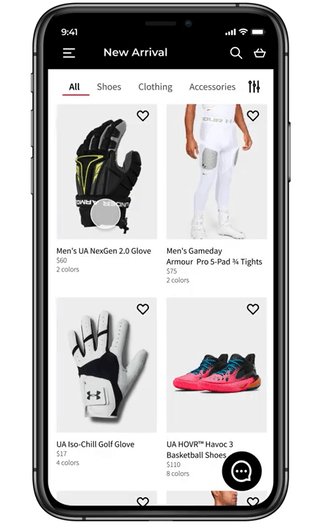
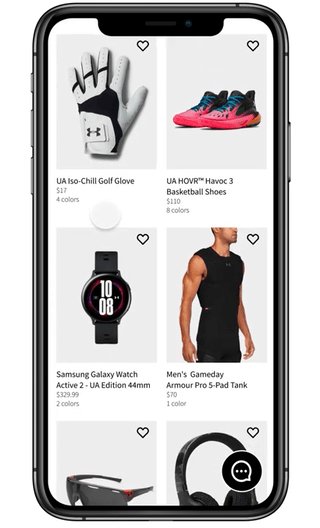
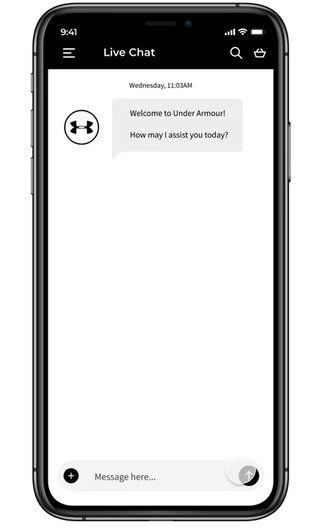
Redesign “Live Chat” feature
Provide users with the ability to get quick help and responses to questions while using the application.
Create a reward program
Allow users to gain rewards and to redeem deals while shopping.
Under Armour App Redesign
Project Findings
This project only focuses on UI design. It was challenging without an understanding of UX Design. With UX research, the app can better serve the users’ needs and identify the areas of improvement.
I learned that having a design system is important to keep UI components consistent and to help save time on a project.